Don't ask him about his water bill...
Concept Phase
Every animation begins with a concept.
For this project, I wanted to explore the idea of a moving illustration as part of my practice. The goal was to create something simple yet visually engaging that could seamlessly loop.
With this in mind, I started with a static idea and gradually brought it to life through motion. This project was both a creative and technical exercise, allowing me to focus on timing, flow, and maintaining a continuous loop.
I hope you enjoy the result as much as I enjoyed the process of creating it!
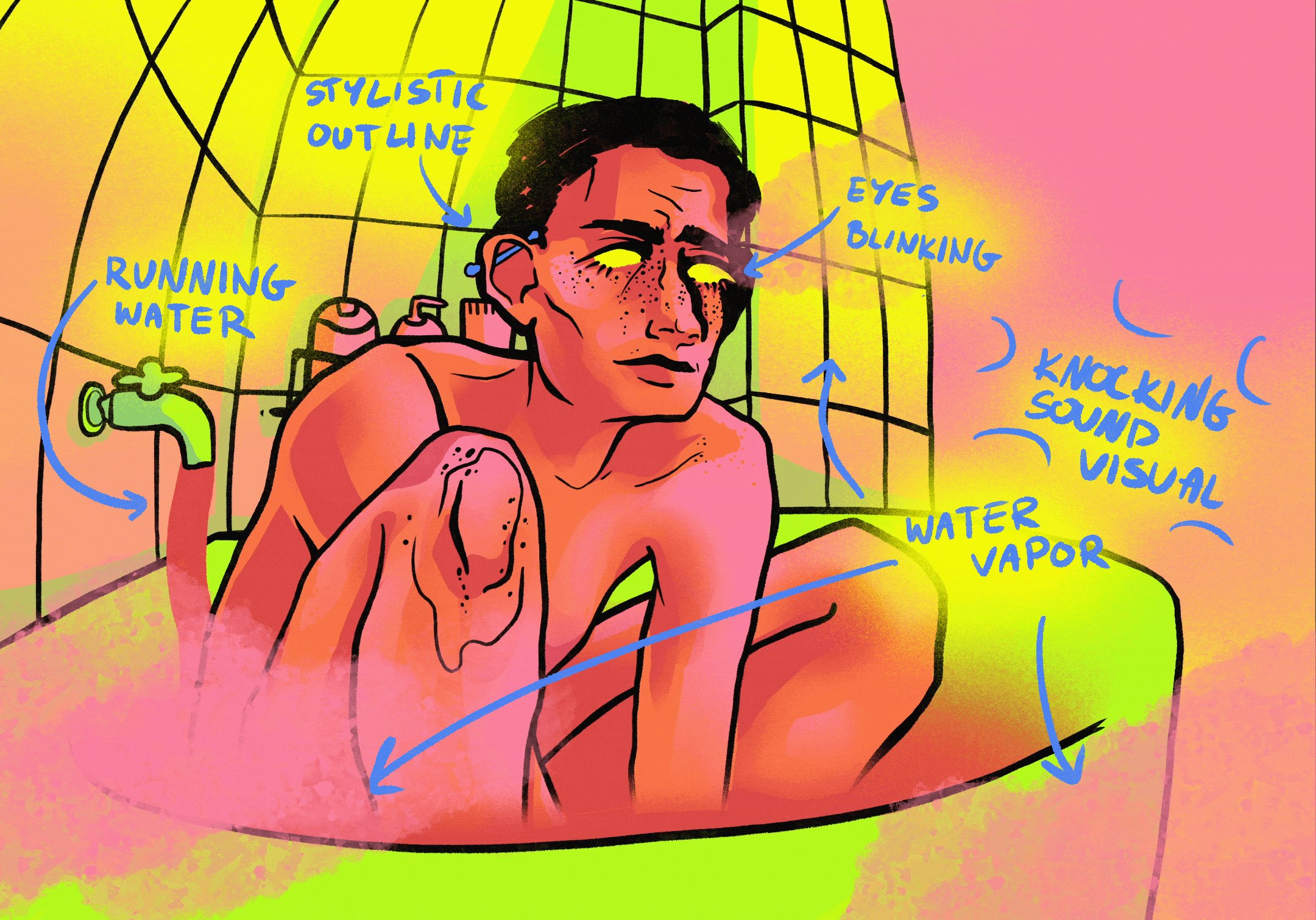
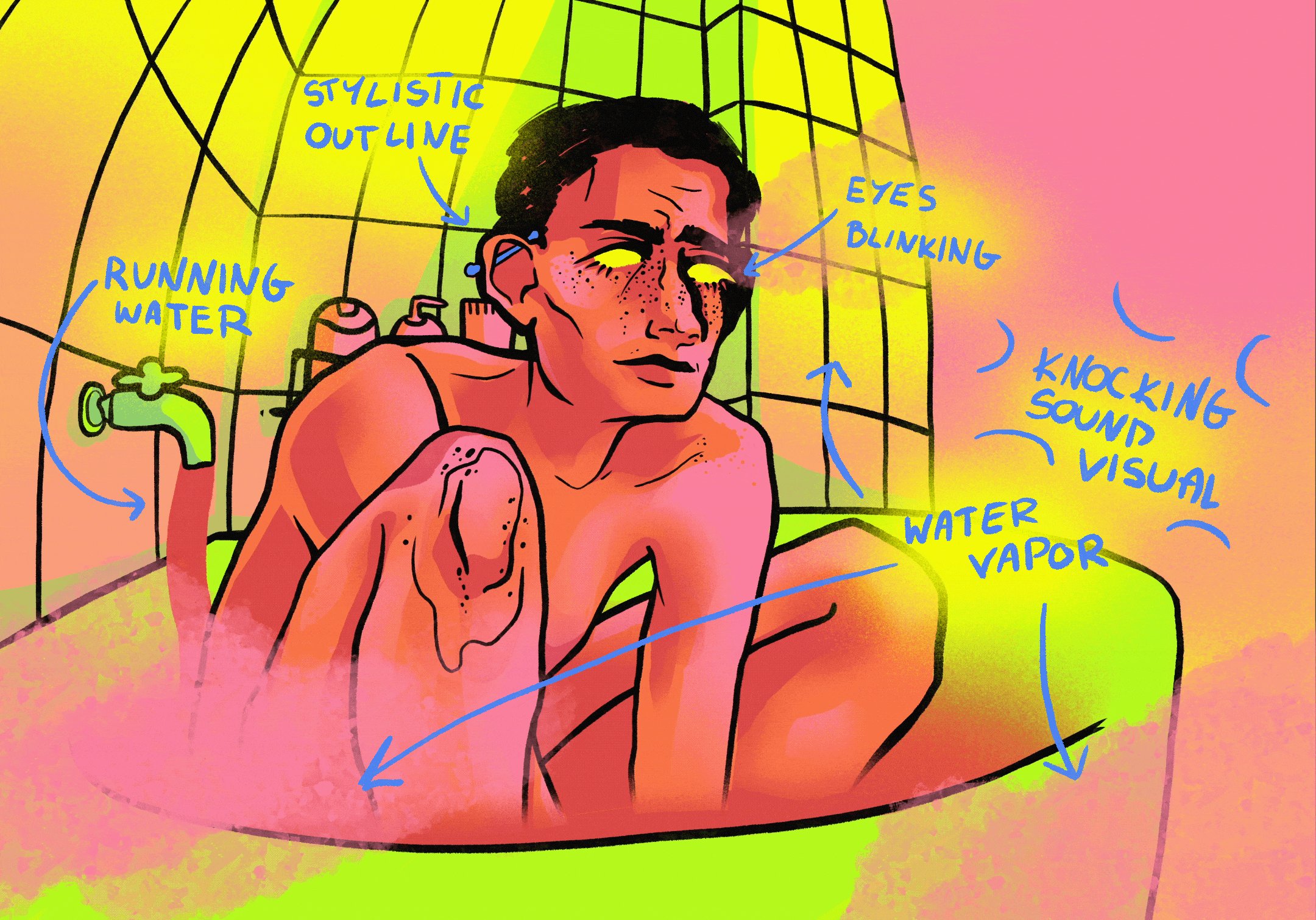
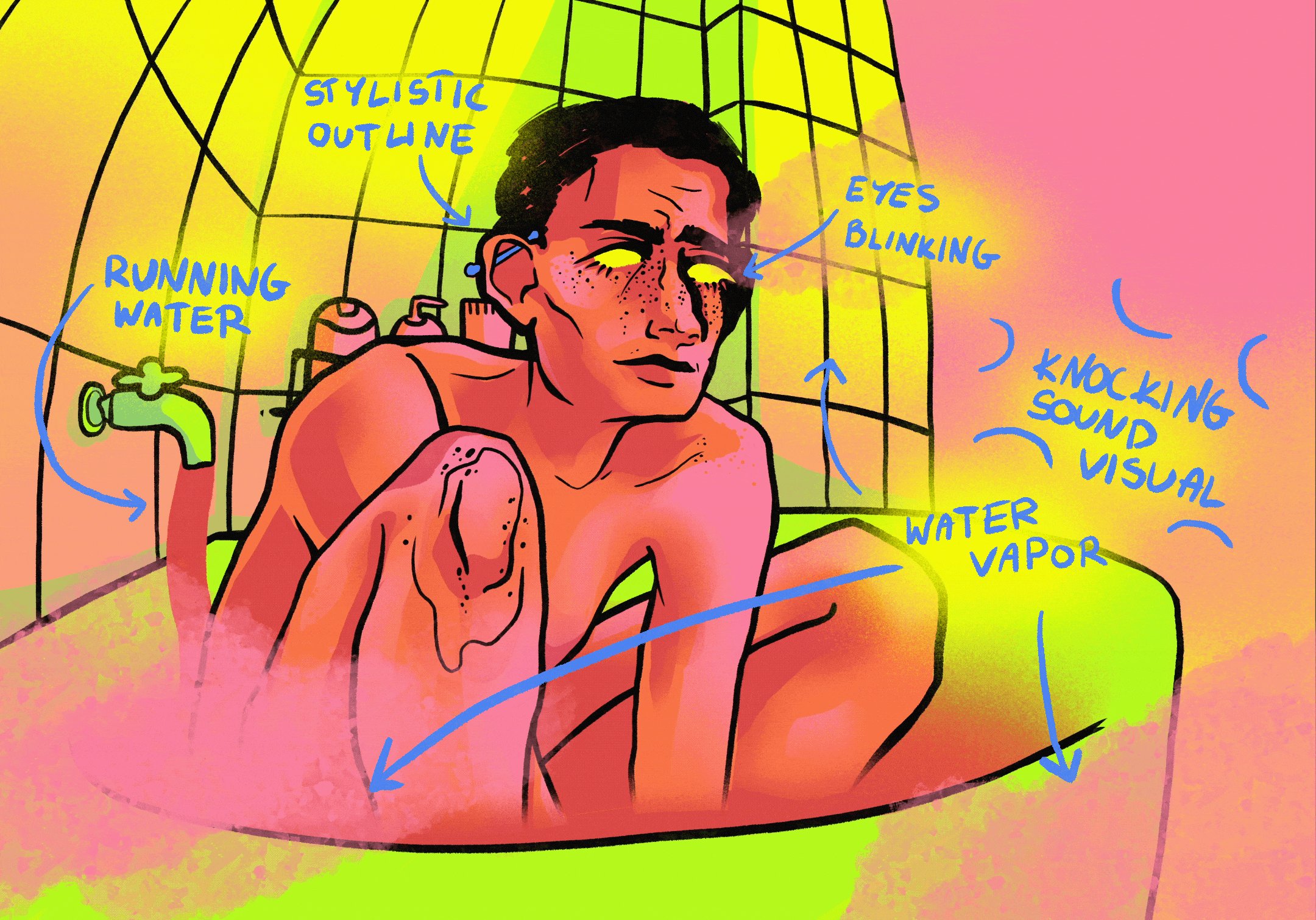
Firstly, as mentioned earlier, I started with a static image.
From there, I moved on to deciding the color palette. I wanted to stay true to my personal style, so I opted for neon shades and not-so-obvious color choices.
The goal was to give the animation a vibrant, distinctive look that felt both bold and cohesive. These colors not only reflect my brand but also helped enhance the overall energy of the piece.
Next, I decided which parts of the illustration I wanted to animate.
It's crucial to establish this early in the process, as it influences how you approach the drawing phase. Once that was clear, I could start brainstorming the techniques I would use to achieve the animation.
Methodology
The most important element to animate was the character.
I wanted to incorporate my signature style of lines into the movement. To make the animation feel more lively and organic, I created three slight variations and animated them in a loop. This subtle approach brought just the right amount of dynamism, keeping the focus on the character and lines while maintaining the fluidity of the overall piece.
I intentionally left certain areas more static, like the face,
while adding more dynamic motion to elements like the hair. The overall movement resembles subtle shivering, which I feel adds an interesting layer of emotion and atmosphere to the animation.
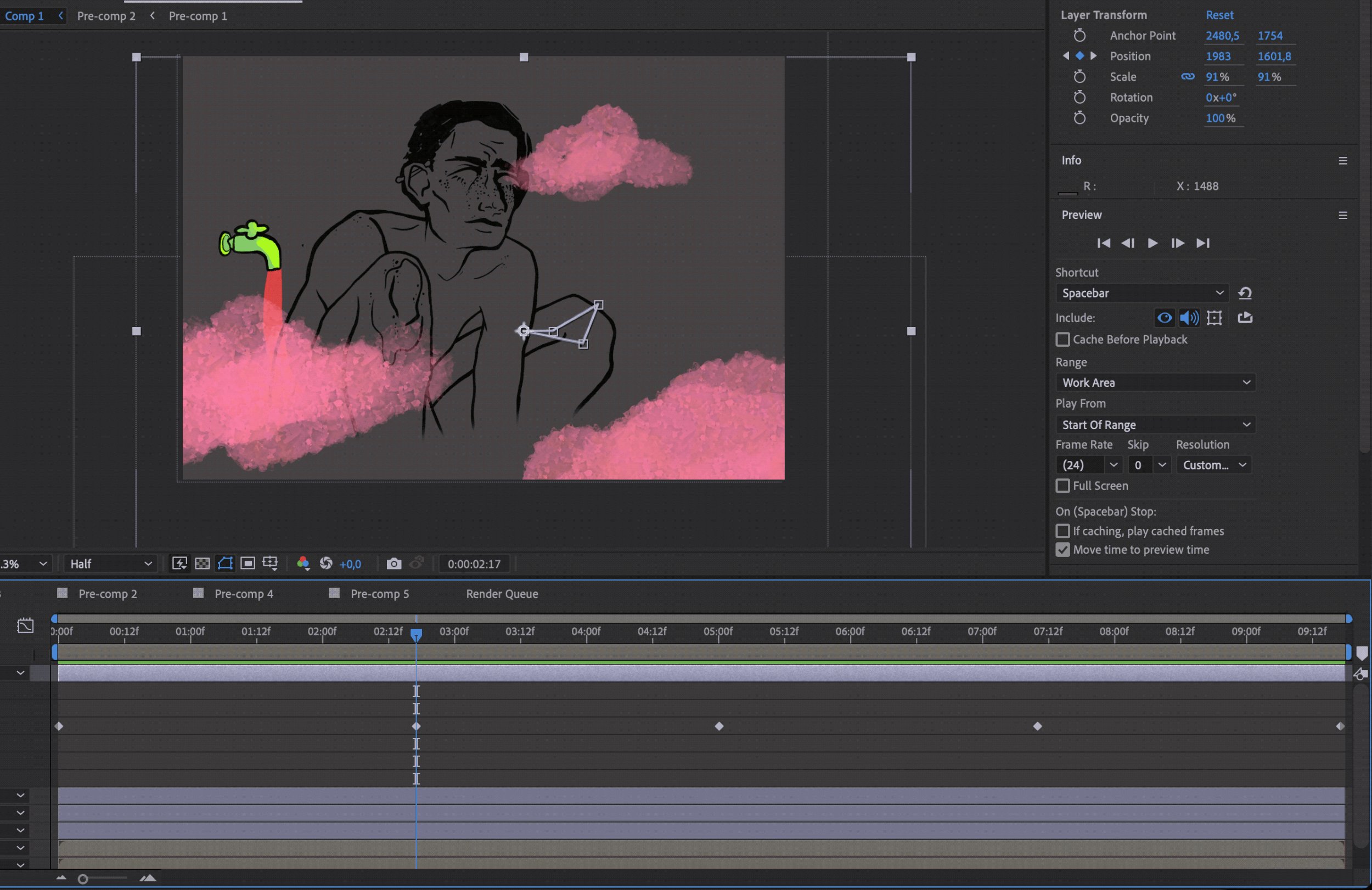
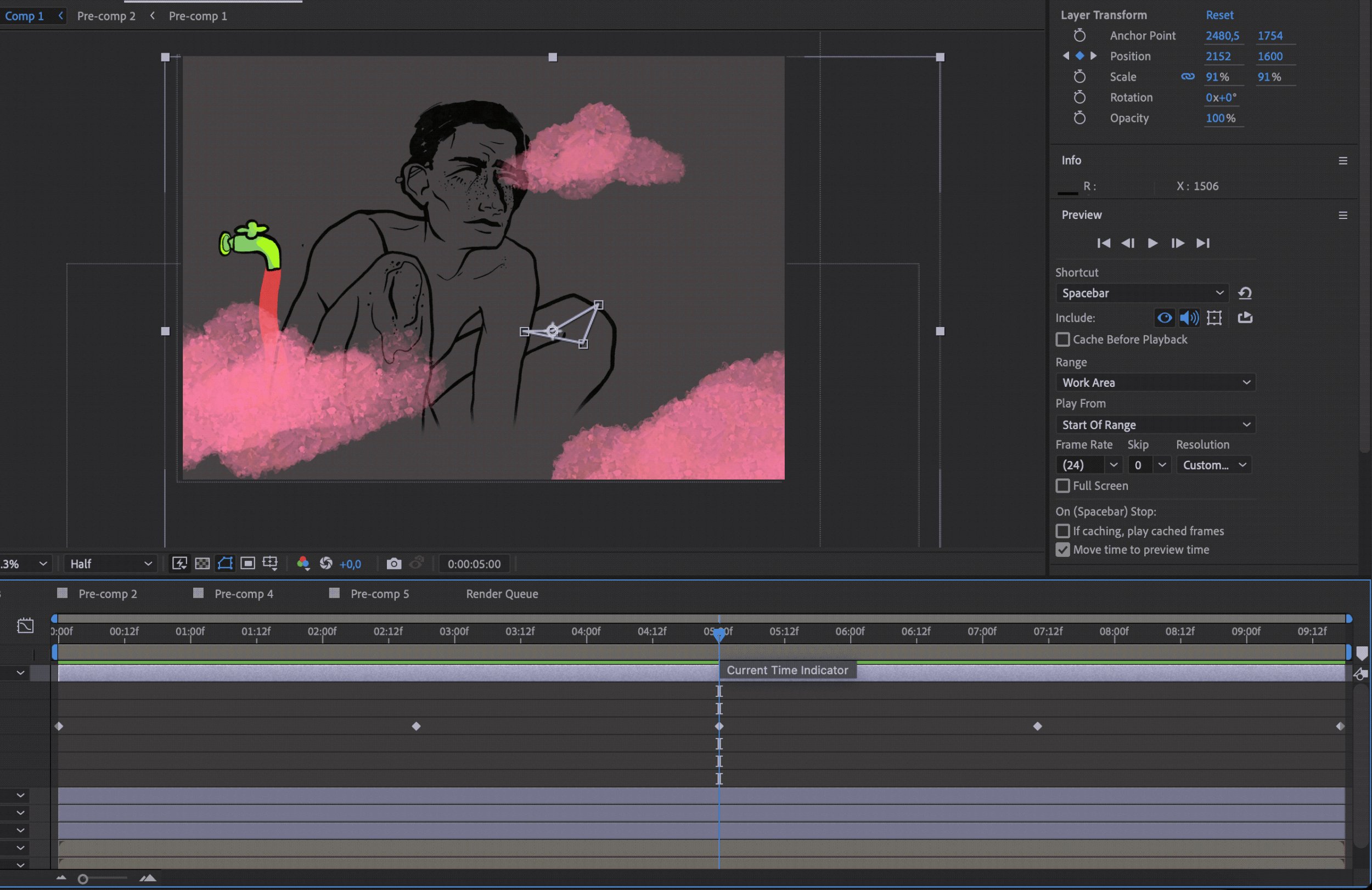
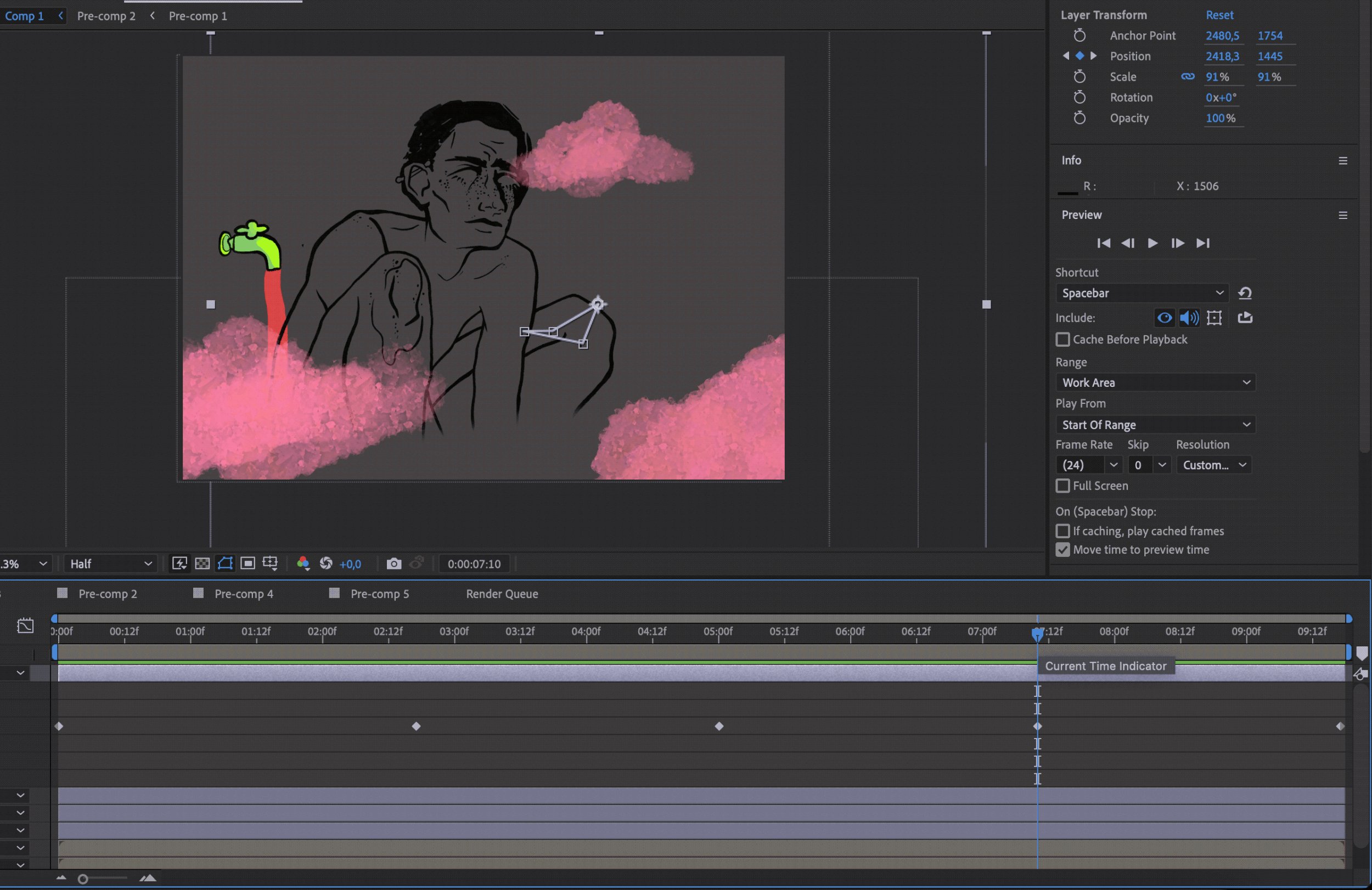
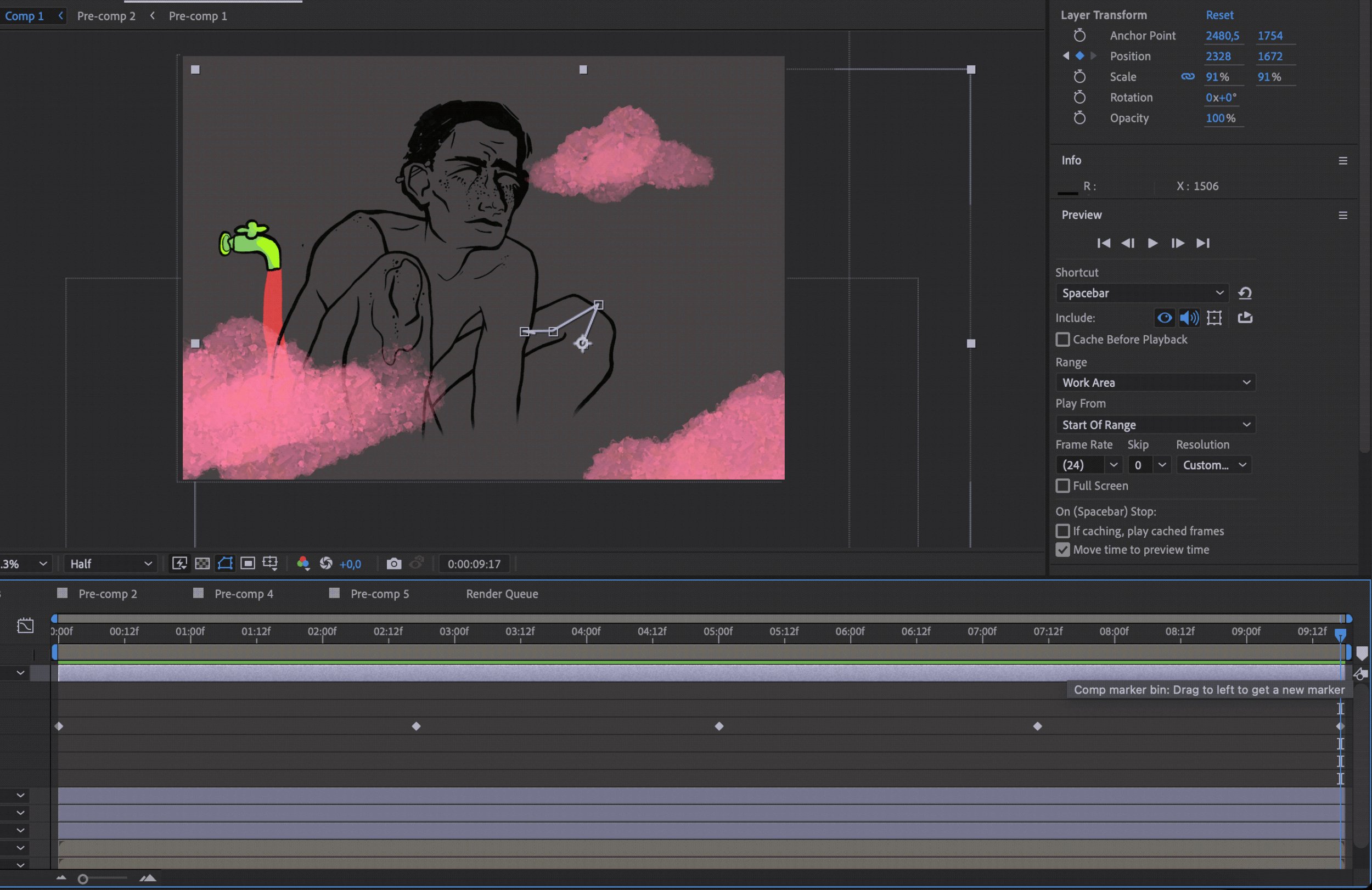
For the water vapor, I used simple positioning in After Effects in which the clouds follow an established loop. This subtle movement complements the overall composition and adds another layer of depth to the piece.
For the faucet with running water, I applied the same technique as I did with the silhouette. I hand-drew three frames and looped them to create illusion of water flow.
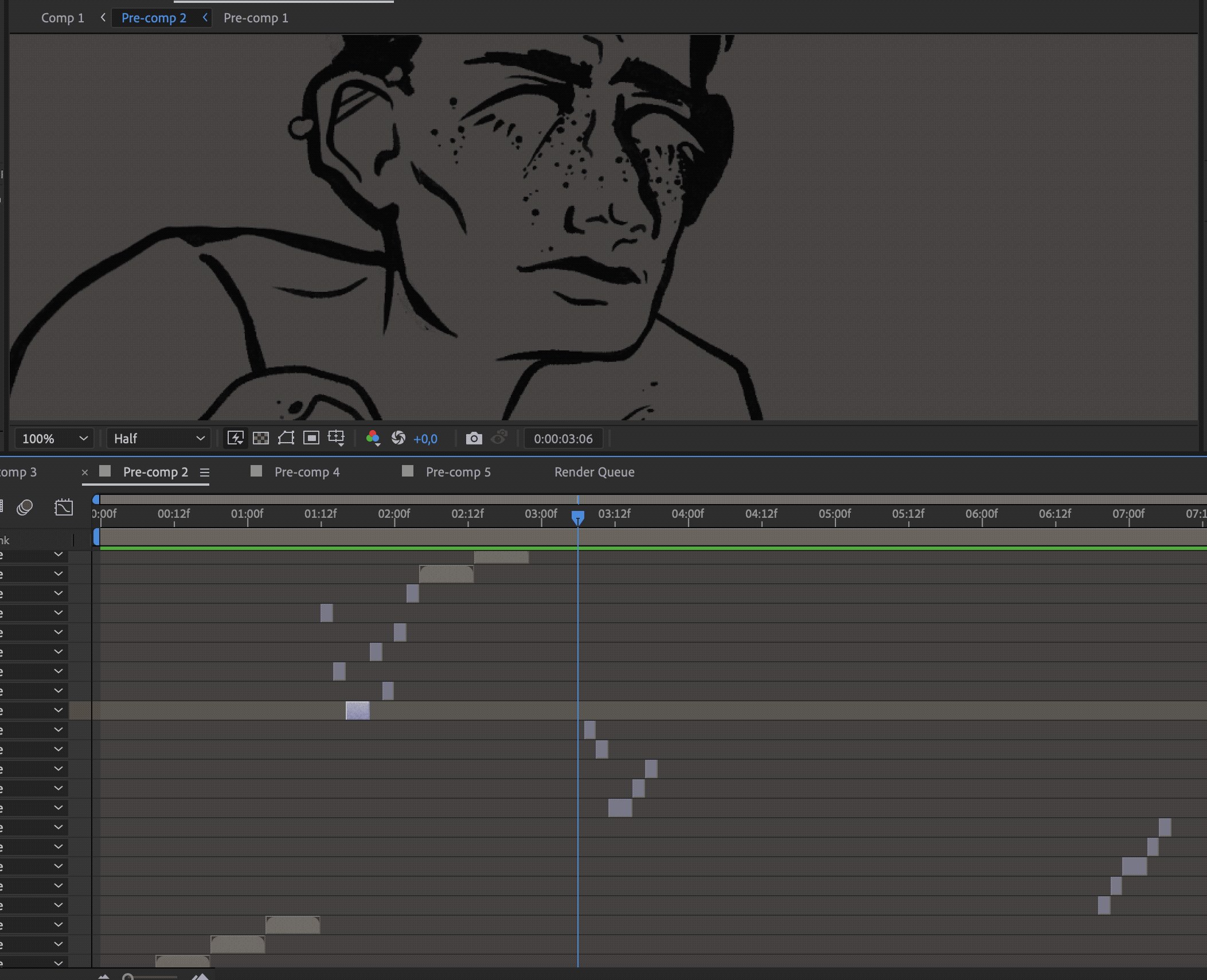
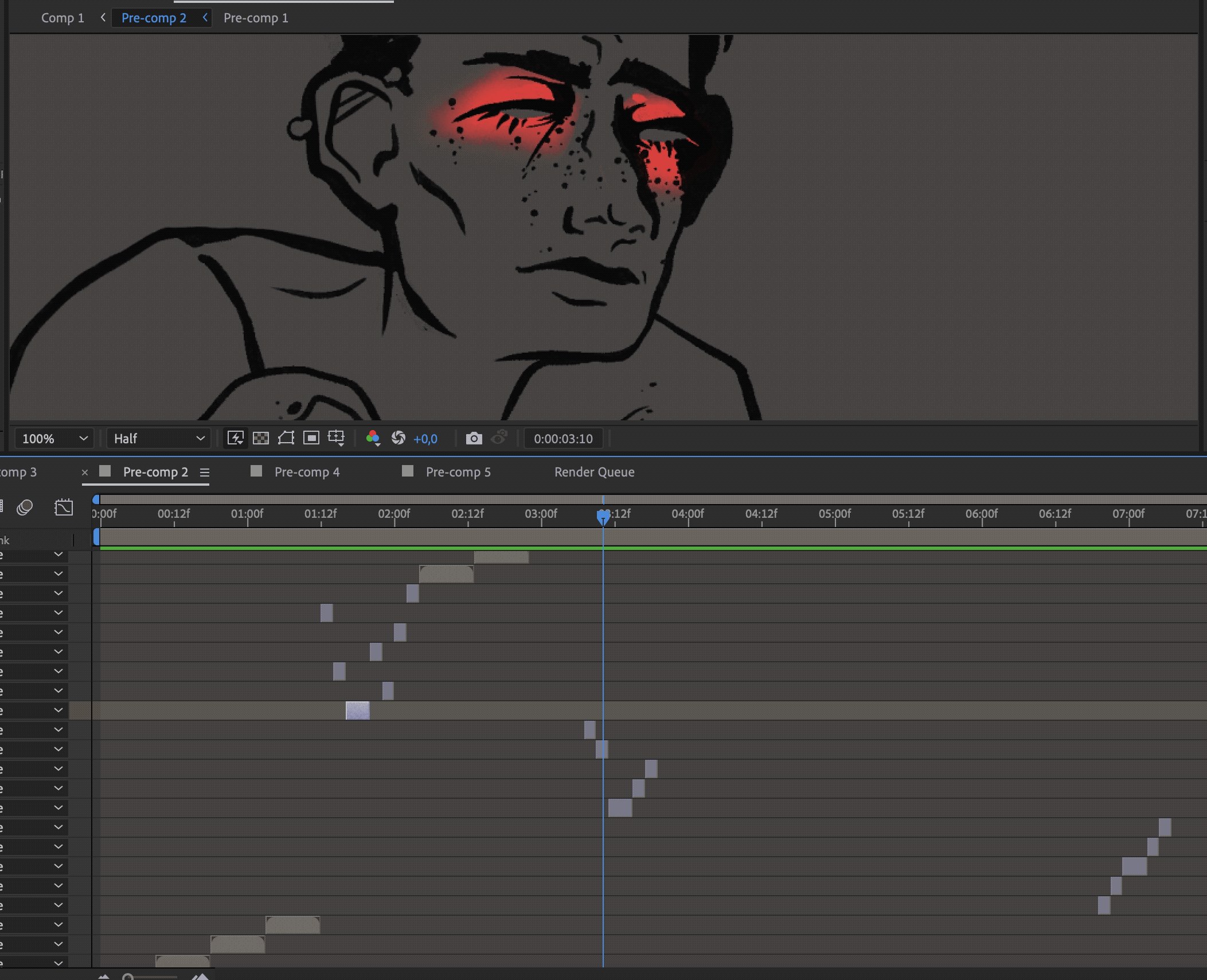
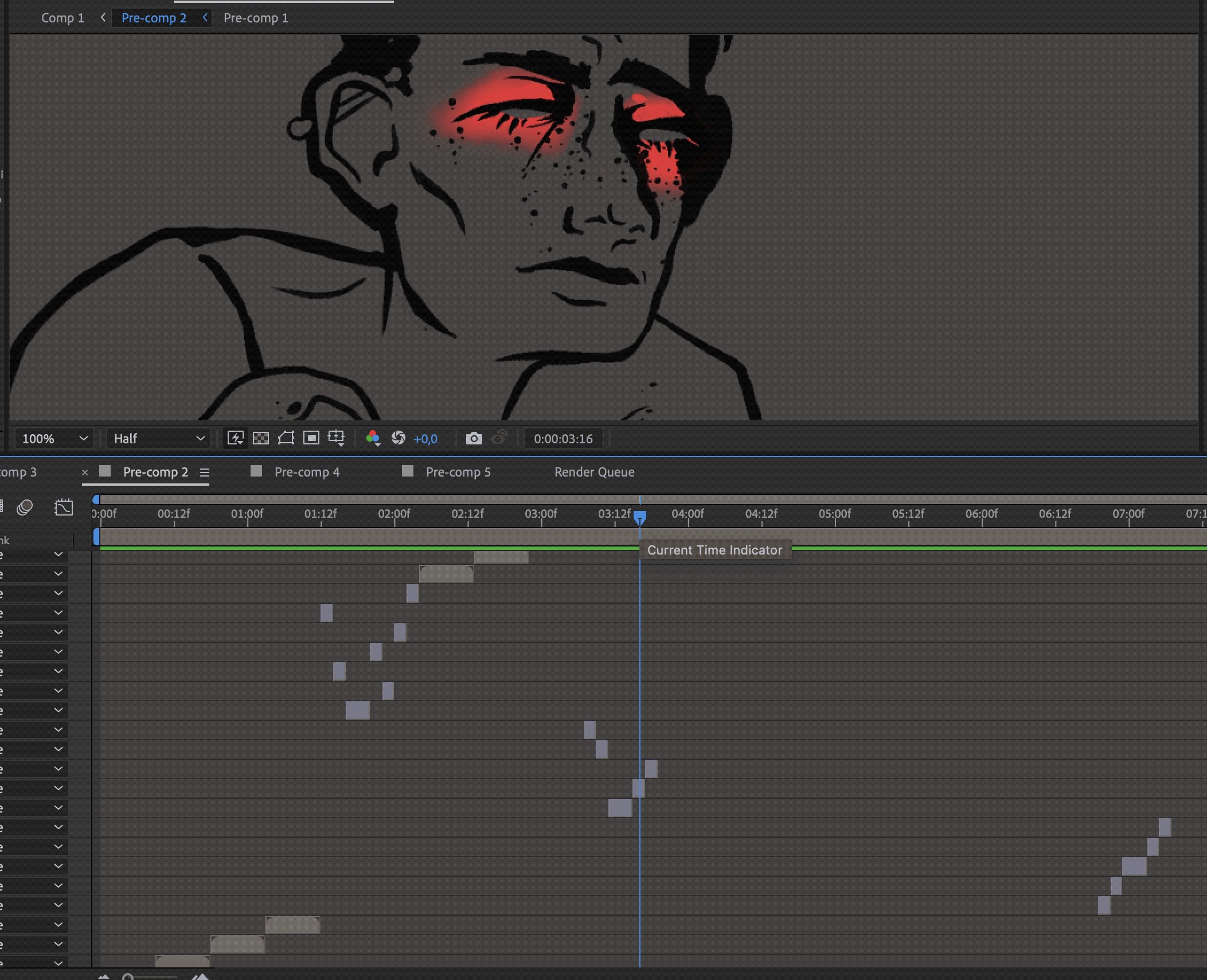
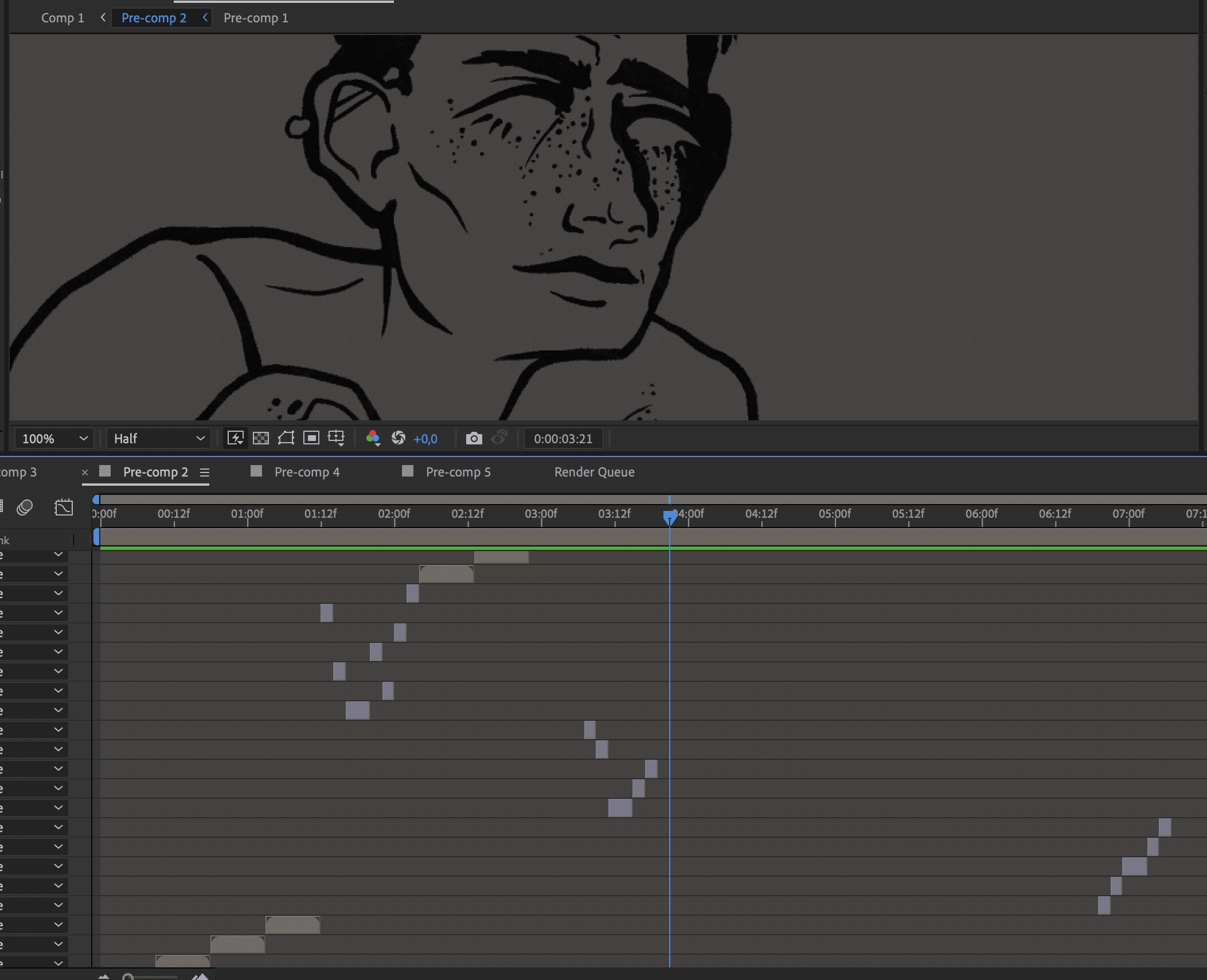
To animate the blinking, I used a few hand-drawn masking frames.
These masks were applied to hide parts of the original static image, and I arranged them in varying sequences with different durations. This helped create a more natural, less "robotic" blinking effect. By randomizing the order and timing of the frames, the animation gained a subtle, human-like quality that kept the movement feeling organic and lifelike.
I hope you enjoy the result as much as I enjoyed the process of creating it!
Thank you for visiting!